SFRA Component Overview
Stakeholders
- The customer purchases and pays at the web shop
- The merchant provides the web shop and items to be sold
- AltaPay processes payment information and verifies payment information provided by the customer with help from an acquirer.
Functional Overview
The idea of the payment gateway is to allow your customers to perform secure payments without seeming to leave your web shop.
AltaPay enables this by proxying the payment page from your website, keeping layout and visual identity. The AltaPay Payment Gateway will inject a payment form which reflects the payment method (Credit Card, Bank Payment, etc.).
When doing the integration, you will typically be working in the test environment/gateway, and once the integration is ready, you enable It for production. AltaPay uses different subdomains for test and production, and this cartridge uses custom site preferences to define if the integration is pointing to either test or production gateway.
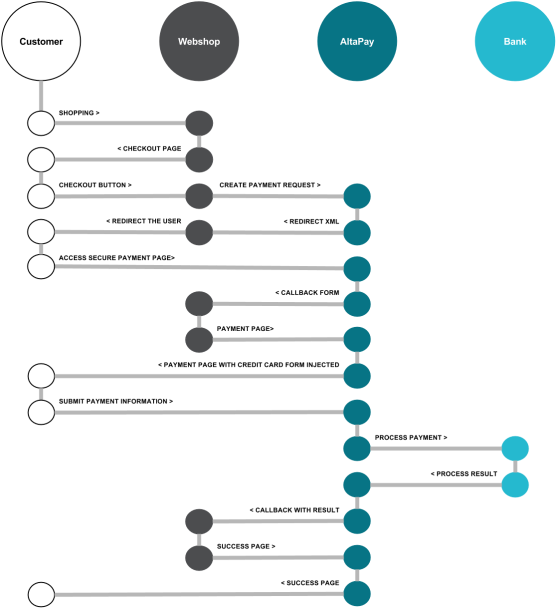
Use Cases
The check-out and payment flow are shown below and are briefly described here.
- The customer visits the merchant’s web shop and adds items to the basket.
- Once the customer is ready to pay, they go to check-out. During the check-out flow, details like name, e-mail, shipping- and billing address, and voucher-codes are collected.
- The customer selects a preferred payment method and clicks on the place order button to pay.
- All information about the payment is sent to AltaPay, and we return a redirect URL to the payment page.
- The customer accesses the payment page via AltaPay’s secure payment gateway.
- To ensure that the appearance of the payment page is under your control, AltaPay fetches this from your server (using the 'Payment Page' callback URL which is possible to configure in a custom site preference).
- To ensure that this page is secure, AltaPay delivers it using SSL from the gateway and strips all JavaScript and other active content.
- To limit the work needed designing this page, AltaPay proxies all images, CSS, etc. and rewrites any links/forms such that the page works as if it was served directly to the customer.
- Depending on the type of payment (credit card, invoice, paypal, etc.) the customer supplies the final payment information. AltaPay will then reach out to the underlying service of the payment-method to validate this information.
- Depending on the outcome of the payment, AltaPay returns the results to the web shop via a callback (Success/Failure/Open). Most acquirers return the result of the payment immediately so typically “Success” and “Failure” is used, but for some, the acquirer can return the payment in an open state, meaning that the payment is neither success nor failed yet. The result is known later. If a payment is in an open state, AltaPay will use the notification callback to notify when the result of the payment is known.
- The content returned by these callbacks is displayed to the customer, allowing you to display a message about his or her purchase. If the payment is successful or open, the customer is redirected to the confirmation page, and if the payment failed the user is redirected back to check-out flow.

Requirements
You (the merchant) must:
- Have a AltaPay test/production terminal
- Implement your own look and feel on the payment page – otherwise standard page is shown
- Implement your own logic to show error messages which are returned on unsuccessful payments
- Notify the customer if asynchronous payments are completed as a successful or declined status at a later stage.
Compatibility
The int_altapay_sfra cartridge is based on Commerce Cloud version 18.10.
The cartridge is presented as a LINK integration solution for Storefront Reference Architecture (SFRA) v3.2.0, which implies absence of changes to the app_storefront_base cartridge code.
Privacy, Payment
Information about payment method, debit/credit card data, items, shipping/billing addresses and amount is sent to AltaPay and stored on orders in SFCC.