Swish
|
|
To use Swish, the customer needs a smartphone with the Swish app and a Mobile BankID. The customer's phone number is connected to their bank account, allowing real time money transfer. The customer must have a bank account with a Swedish bank participating in the Mobilt BankID Sakerhetsapp scheme, and a national ID number. Customers with a Swedish bank account but do not have a Swedish phone number can register for receipt of payments. |
We currently support Swish for payments and refunds, and offer Expected Refunds reports.
How it works
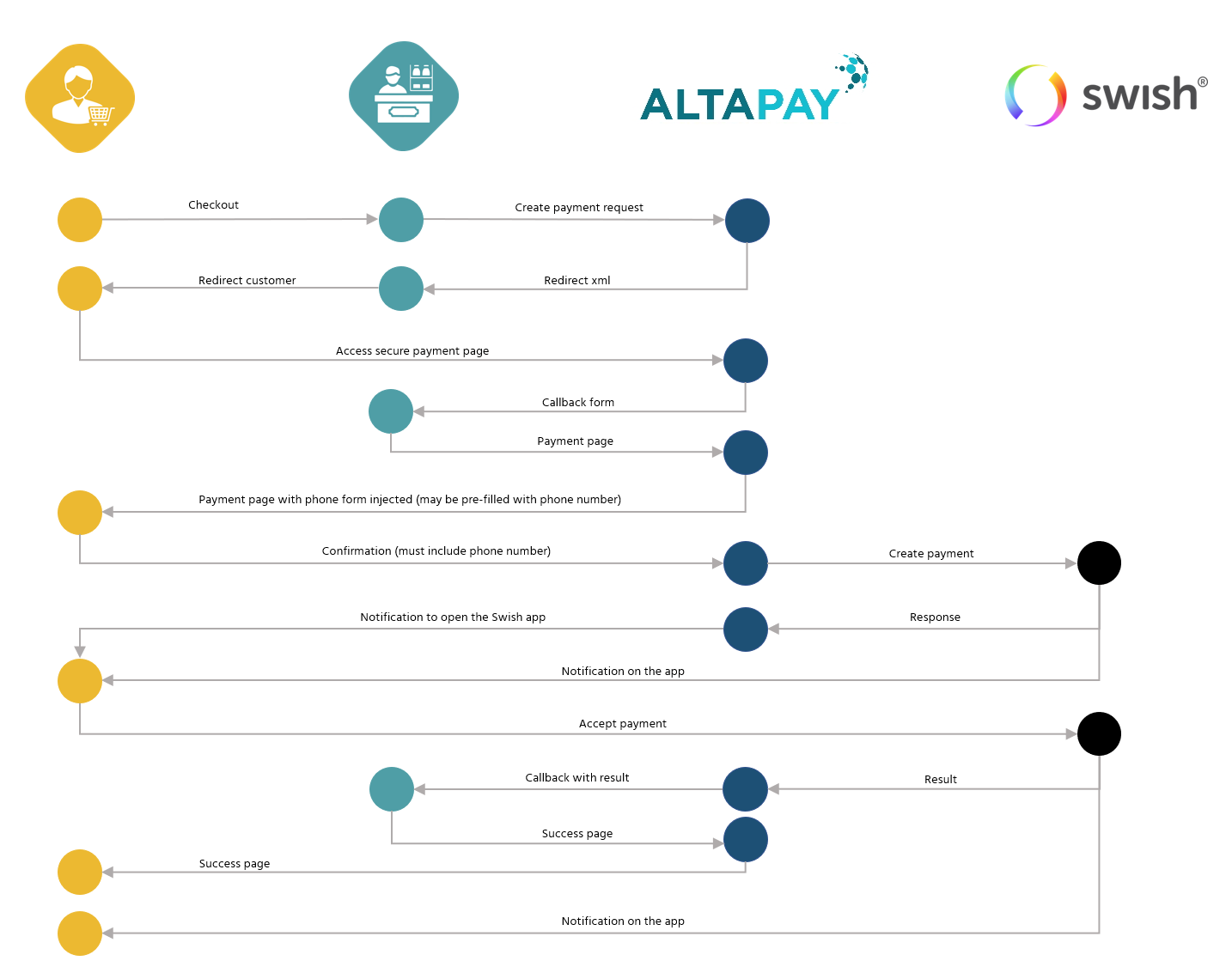
The following diagram illustrates the steps involved in processing Swish transactions.

Processing a Payment
- The customer goes to your checkout page, and selects Swish as the payment method.
- They then submit the payment.
- You (the merchant) send a createPaymentRequest to AltaPay, and redirect the customer to the AltaPay confirmation page, based on the response.
- AltaPay shows a payment confirmation page containing the order number and amount of payment, and a request for the customer's phone number.
- The customer confirms the transaction, providing or confirming their phone number.
- On receipt of the confirmation, AltaPay sends the payment request to Swish.
- Swish then:
- manages the authentication and communication with the customer's bank
- responds to AltaPay
- sends the payment information as a notification to the customer's app.
- AltaPay sends a notification to the customer, advising them to open the Swish application on their mobile device to complete the transaction.
- The customer uses their Swish app to complete the transaction.
- Swish informs AltaPay of the success or failure of the transaction.
- You receive a confirmation when the transaction has been processed.
- You then show or redirect the customer to the appropriate message page, confirming success or informing them of any problem with the payment.
The following parameters can be set using the createPaymentRequest method.
|
Parameter |
Description |
Type |
Mandatory |
|---|---|---|---|
|
language |
The language in which the payment form is displayed. For more information about supported language codes, see Supported languages. If the language parameter is not set, the language is derived from the browser's Accept-Language HTTP header field. If none of the browser languages are supported, the default is English, en. If the language you set is not supported, an error is returned. |
[a-z]{2} |
|
| transaction_info |
This is a one-dimensional associative array, where you can put any value that you would like to associate with the payment in the call to createPaymentRequest. |
Array Maximum 50 entries of maximum 255 characters each. |
|
|
type |
This is the authorization type. For more information, see Payment request types:
|
string |
|
|
ccToken |
This is the credit card token value. By using a credit card token from a previous payment, your customer won't have to enter credit card details again. To enable this, select the Enable credit card token check box under Home > Terminal Settings in the Merchant Interface. |
[0-9a-f]{41} |
|
|
sale_reconciliation_identifier |
This is the sales reconciliation identifier, used in the reconciliation CSV files you can download from the Merchant Information Interface, or by using the getCustomReport method. For more information, see getCustomReport.This parameter can only be used when the type parameter is set to paymentAndCapture. |
String{0,100} |
|
|
sale_invoice_number |
This is the invoice number for the capture. |
String{0,100} |
|
|
cookie |
This is the cookie that will be sent back to all your callback URLs. For example, if your cookie parameters are set to |
String |
|
|
payment_source |
This identifies the source of the payment. The default value is eCommerce. |
eCommerce mobi moto mail_order telephone_order |
|
| sales_tax |
The sales tax amount. Indicates how much of the gross amount that was sales tax, e.g. VAT (UK) or Moms (DK). |
float |
Processing a Refund
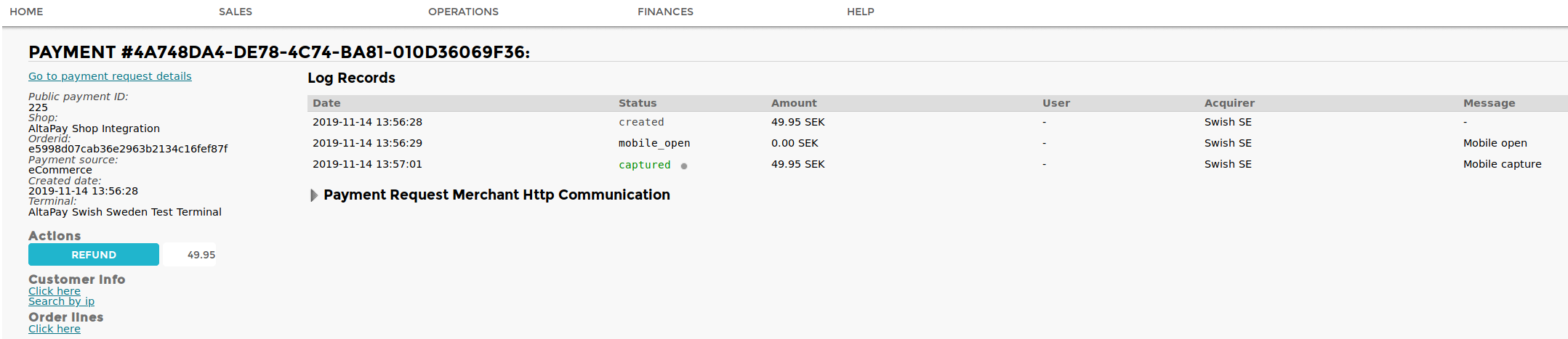
Refunds are managed using the Merchant Information Interface.
- Open the transaction to see the available actions.

- Specify the amount to refund, and click on the REFUND button.
- The refund is shown in the refund log.
Refunds can also be processed using the API, in the standard way. See refundCapturedReservation for more information on how to use this method.
Reports
You can generate an Expected Fundings report on Swish transactions, using the Custom Transaction Reports function in the Merchant Information Interface.
For transactions processed through some alternative payment methods, and some acquirers that do not provide reconciliation data (e.g. Swish, NETS a.o.), AltaPay - A MarketPay Company provides the Expected Funding report.
It lists all successful transactions performed by merchant for the given payment method. It does not include fees or payments processed directly between merchant and acquirer.
The report correlates the Acquirer reconciliation id, terminal id, order id and payment id with the Merchant reconciliation identifier.
The report ID for Swish transactions is 18bfb650-2fd6-41e7-8081-f1b496539fe0.
The Swish payment reference is used as the acquirer reconciliation identifier in the report.
Scope of Swish Functionality
You can process payments and refunds using Swish.
The following features are not currently supported:
| Feature | Description |
|---|---|
| Over refund | It is not possible to refund more than the original amount. |
| Surcharging | It is not possible to add a surcharge to the transaction. |
| Credit | It is not possible to create credit transactions. |
| Subscriptions | It is not possible to set up subscriptions. |
| Acquirer based reconciliation files |
The resulting payment data from calling the payments API method does not contain information in the AcquirerReconciliationIdentifier field. For information about the payments method, see payments. |
| Reservations | It is not possible to reserve payments. |
Styling
You can style the mobile payment form to only show parts of it, or change the text.
To only show mobile app button by removing the phone number input, you can use the following CSS:
form#Mobile {
display:none !important;
}
To only show mobile app button by removing the mobile app button, you can use the following CSS:
form#MobileOnApp {
display:none !important;
}
If you wish to show both, but change the text, you can use the following CSS:
.AltaPayMobileInputOptionOr {
display:none;
}
#MobileOnApp::after {
content: 'Alternatively';
}
There is a check in place to determine whether your customer is on a mobile device or not. If you manually hide the #Mobile form, the #MobileOnApp form is automatically shown, even if your customer is not using a mobile device.