Using Placeholders in the Payment Form
Merchant can provide placeholders that will be displayed in the payment form to the customer.
The available fields with this method are Card Number, Cardholder Name, Cardholder Email, Expiry Month, Expiry Year and CVC code (See table below)
In order to specify placeholders, you need to configure callback_form URL and provide a specific headers in the response. Provided values will be populated in the payment form. Please see the table below for the headers specification
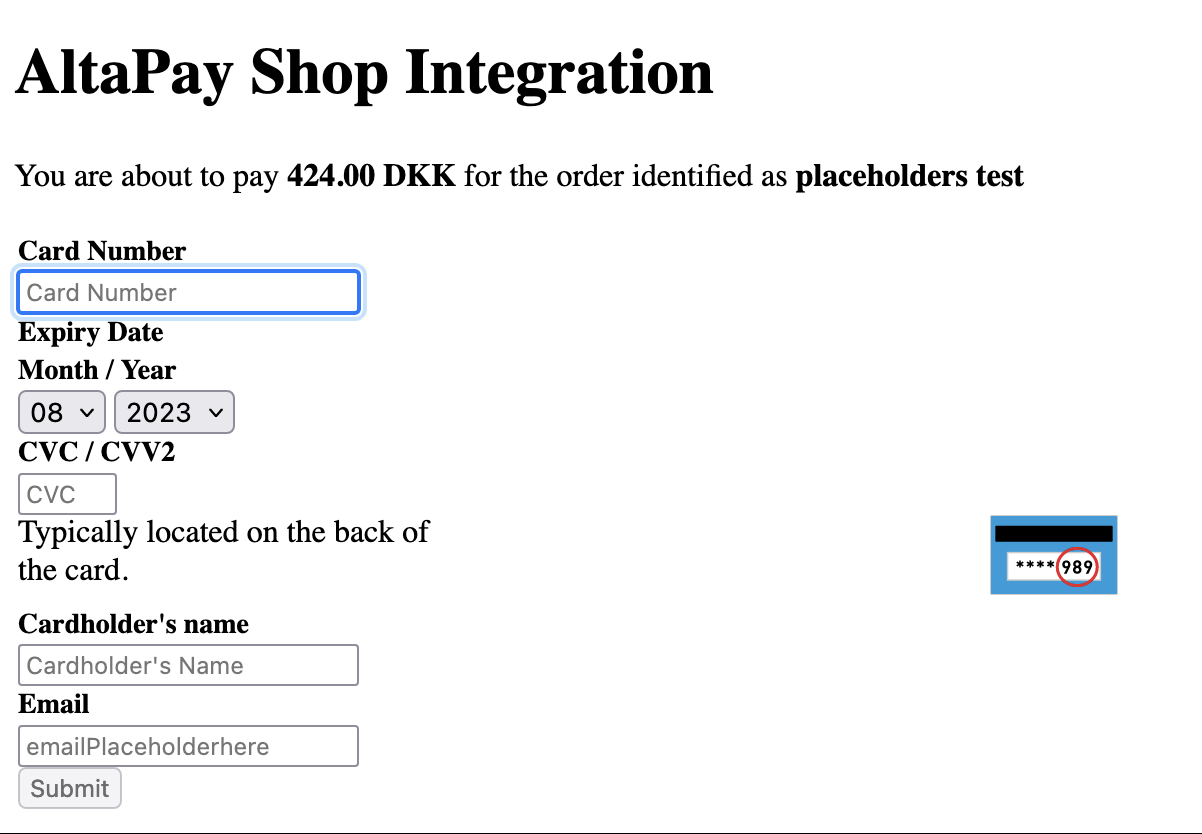
After that, the form will be pre-filled with the placeholders:

Available headers for placeholders
|
Header name |
Header value |
|---|---|
|
X-AltaPay-Vars-CardNumPlaceholder |
String |
|
X-AltaPay-Vars-CvcPlaceholder |
String |
|
X-AltaPay-Vars-CardHolderNamePlaceholder |
String |
|
X-AltaPay-Vars-CardHolderEmailPlaceholder |
String |
|
X-AltaPay-Vars-EmonthPlaceholder |
String |
|
X-AltaPay-Vars-EyearPlaceholder |
String |